Vue d’ensemble
Pour commencer à déboguer votre application locale, ouvrez le fichier main.ts et assurez-vous de définir l’attribut snapshot sur true dans l’objet d’options de l’application, comme suit :
async function bootstrap() { const app = await NestFactory.create(AppModule, { snapshot: true, }); await app.listen(3000);}Cela indiquera au framework de collecter les métadonnées nécessaires qui permettront aux outils de développement Nest de visualiser le graphe de votre application.
Ensuite, installons la dépendance requise :
$ npm i @nestjs/devtools-integrationAvec cette dépendance en place, ouvrons le fichier app.module.ts et importons le DevtoolsModule que nous venons d’installer :
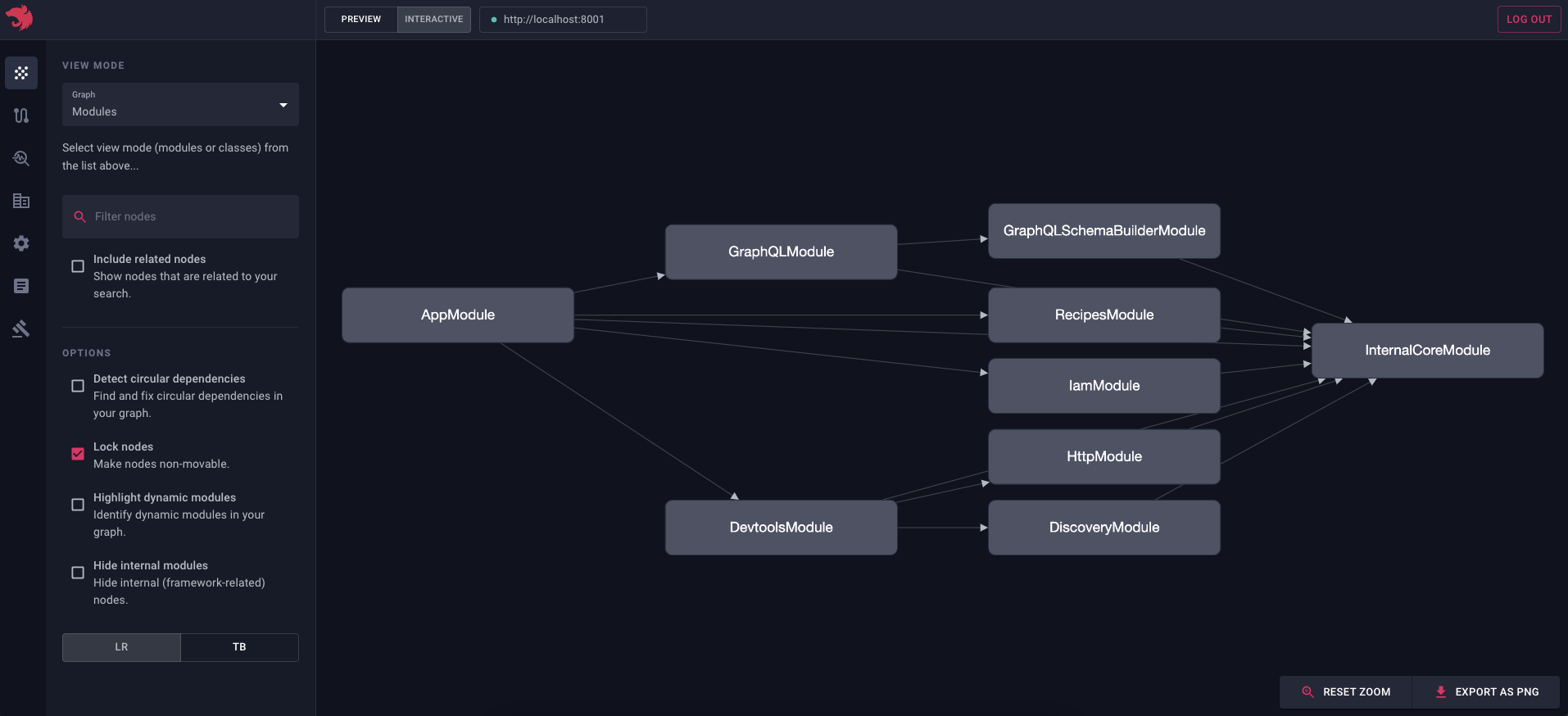
@Module({ imports: [ DevtoolsModule.register({ http: process.env.NODE_ENV !== 'production', }), ], controllers: [AppController], providers: [AppService],})export class AppModule {}Une fois le DevtoolsModule importé et votre application en cours d’exécution (npm run start:dev), vous devriez pouvoir naviguer vers l’URL des Devtools et voir le graphe introspecté.

Ainsi, comme nous pouvons le voir, le DevtoolsModule permet à votre application d’exposer un serveur HTTP supplémentaire (sur le port 8000) que l’application Devtools utilisera pour introspecter votre application.
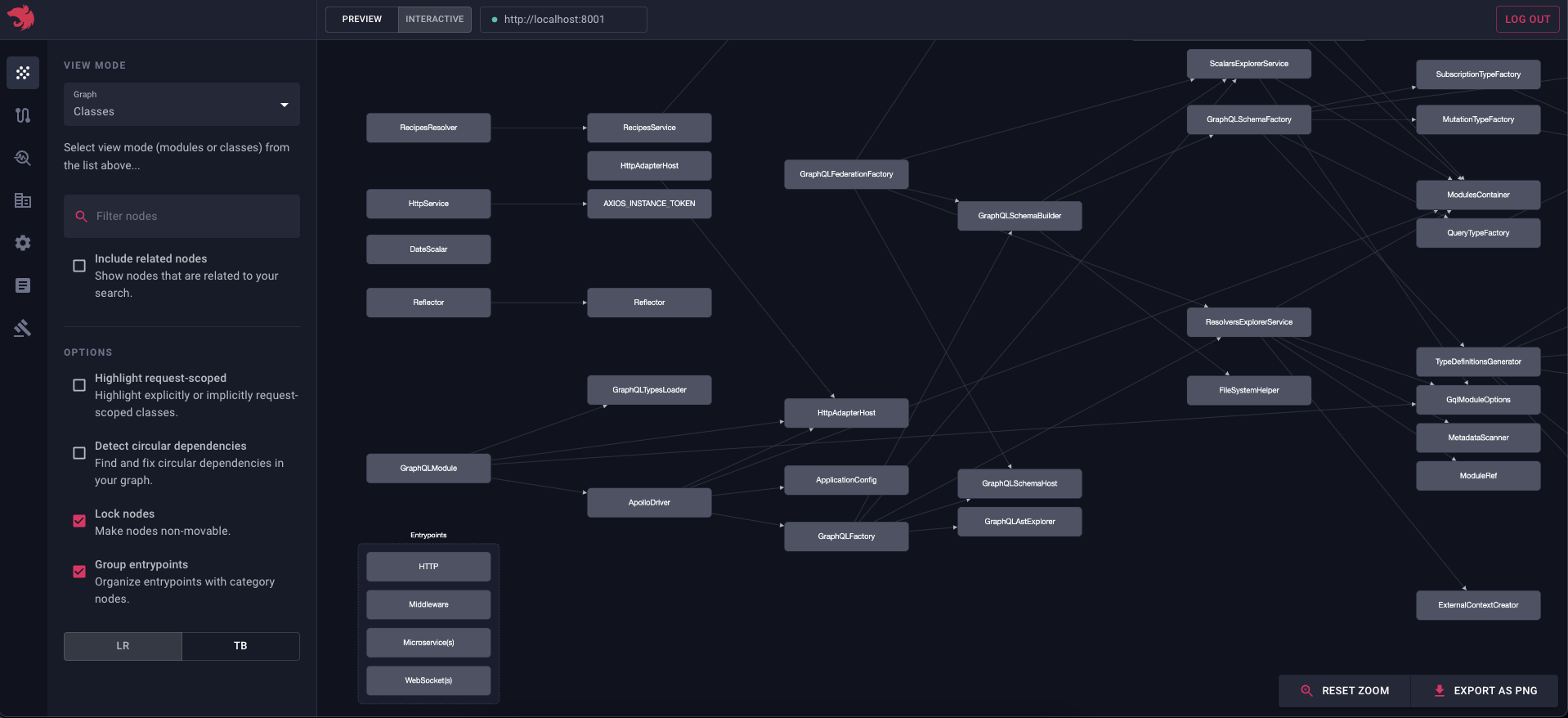
Pour vérifier que tout fonctionne comme prévu, changez la vue du graphe en “Classes”. Vous devriez voir l’écran suivant :

Pour vous concentrer sur un nœud spécifique, cliquez sur le rectangle et le graphe affichera une fenêtre contextuelle avec le bouton “Concentrer”. Vous pouvez également utiliser la barre de recherche (située dans la barre latérale) pour trouver un nœud spécifique.

En utilisant les contrôles de formulaire situés dans la barre latérale (à gauche), vous pouvez contrôler la proximité des arêtes pour, par exemple, visualiser un sous-arbre spécifique de l’application :

Cela peut être particulièrement utile lorsque vous avez de nouveaux développeurs dans votre équipe et que vous voulez leur montrer comment votre application est structurée. Vous pouvez également utiliser cette fonctionnalité pour visualiser un module spécifique (par exemple, TasksModule) et toutes ses dépendances, ce qui peut s’avérer utile lorsque vous décomposez une grande application en modules plus petits (par exemple, des microservices individuels).
Vous pouvez visionner cette vidéo pour voir la fonctionnalité Explorateur de Graphe en action :
Investigation de l’erreur “Impossible de résoudre la dépendance”
Probablement le message d’erreur le plus commun que vous avez pu voir est celui concernant Nest ne pouvant pas résoudre les dépendances d’un fournisseur. Grâce aux outils de développement Nest, vous pouvez identifier sans effort le problème et apprendre comment le résoudre.
Tout d’abord, ouvrez le fichier main.ts et mettez à jour l’appel bootstrap(), comme suit :
bootstrap().catch((err) => { fs.writeFileSync('graph.json', PartialGraphHost.toString() ?? ''); process.exit(1);});Assurez-vous également de définir abortOnError sur false :
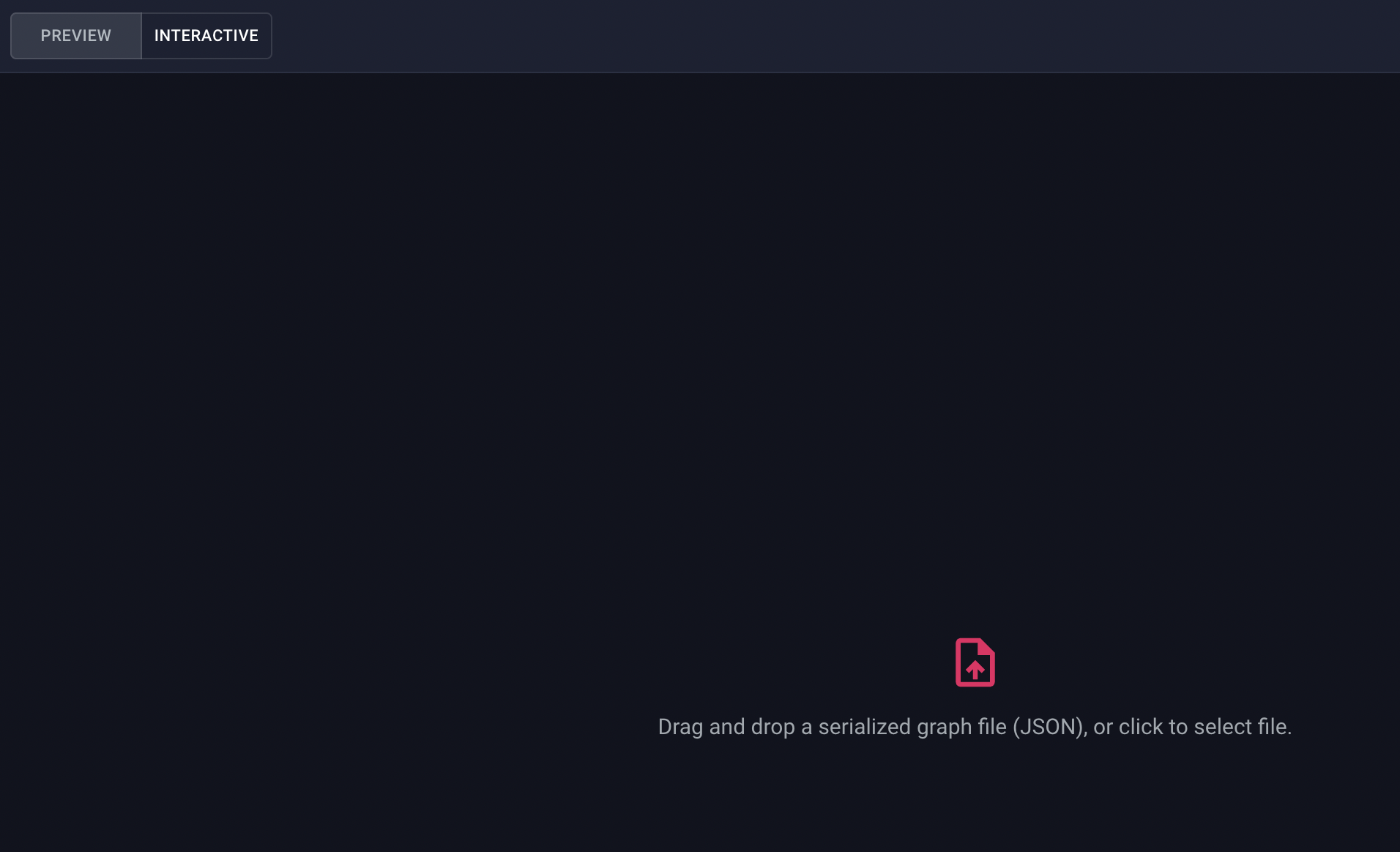
const app = await NestFactory.create(AppModule, { snapshot: true, abortOnError: false, // <--- CETTE OPTION});Maintenant, chaque fois que votre application échoue à se bootstrap en raison de l’erreur “Impossible de résoudre la dépendance”, vous trouverez le fichier graph.json (qui représente un graphe partiel) dans le répertoire racine. Vous pouvez ensuite glisser-déposer ce fichier dans Devtools (assurez-vous de changer le mode actuel de “Interactif” à “Aperçu”) :

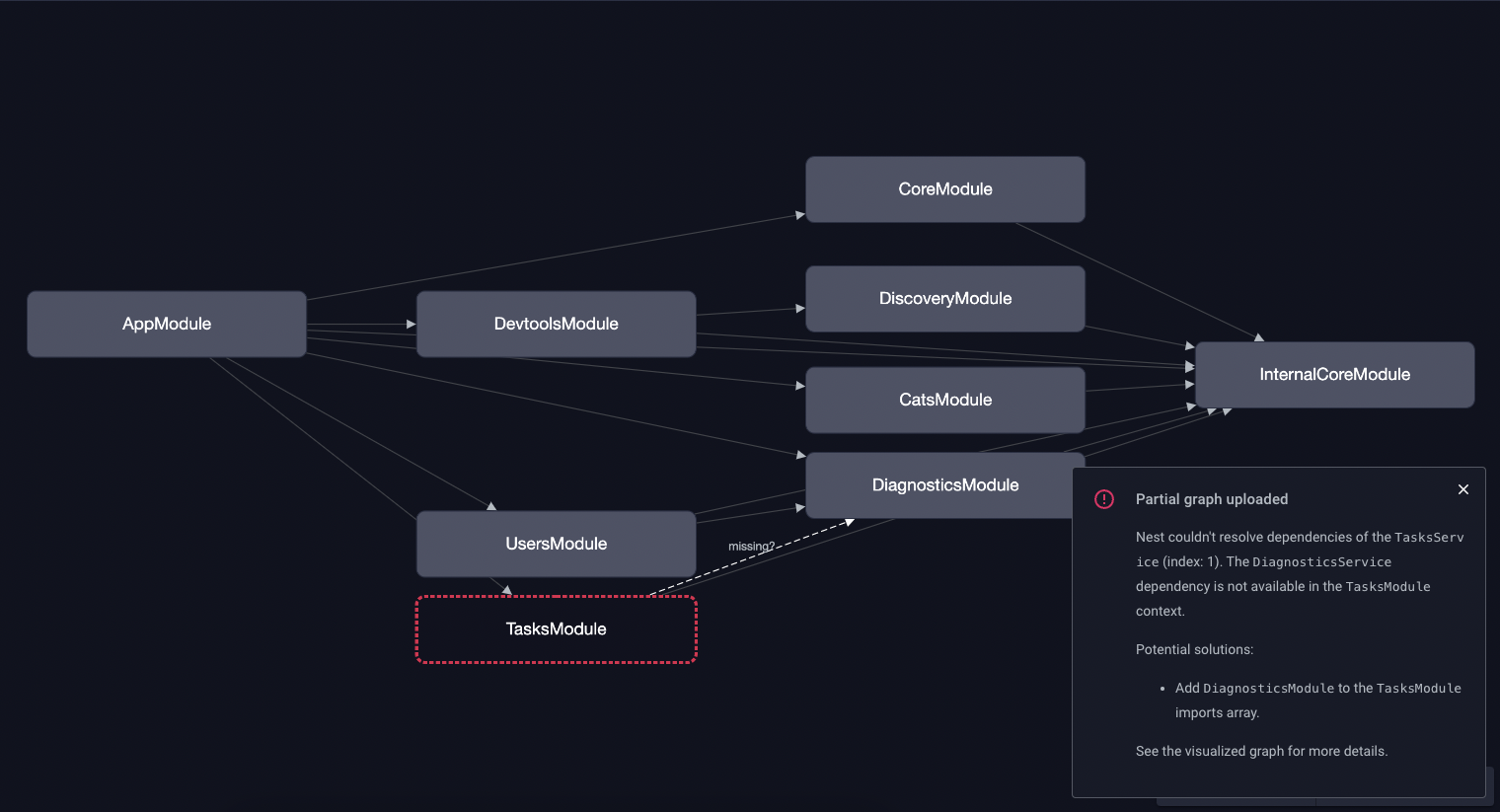
Après un téléchargement réussi, vous devriez voir le graphe et la fenêtre de dialogue suivants :

Comme vous pouvez le voir, le TasksModule surligné est celui sur lequel nous devrions nous pencher. De plus, dans la fenêtre de dialogue, vous pouvez déjà voir quelques instructions sur la façon de résoudre ce problème.
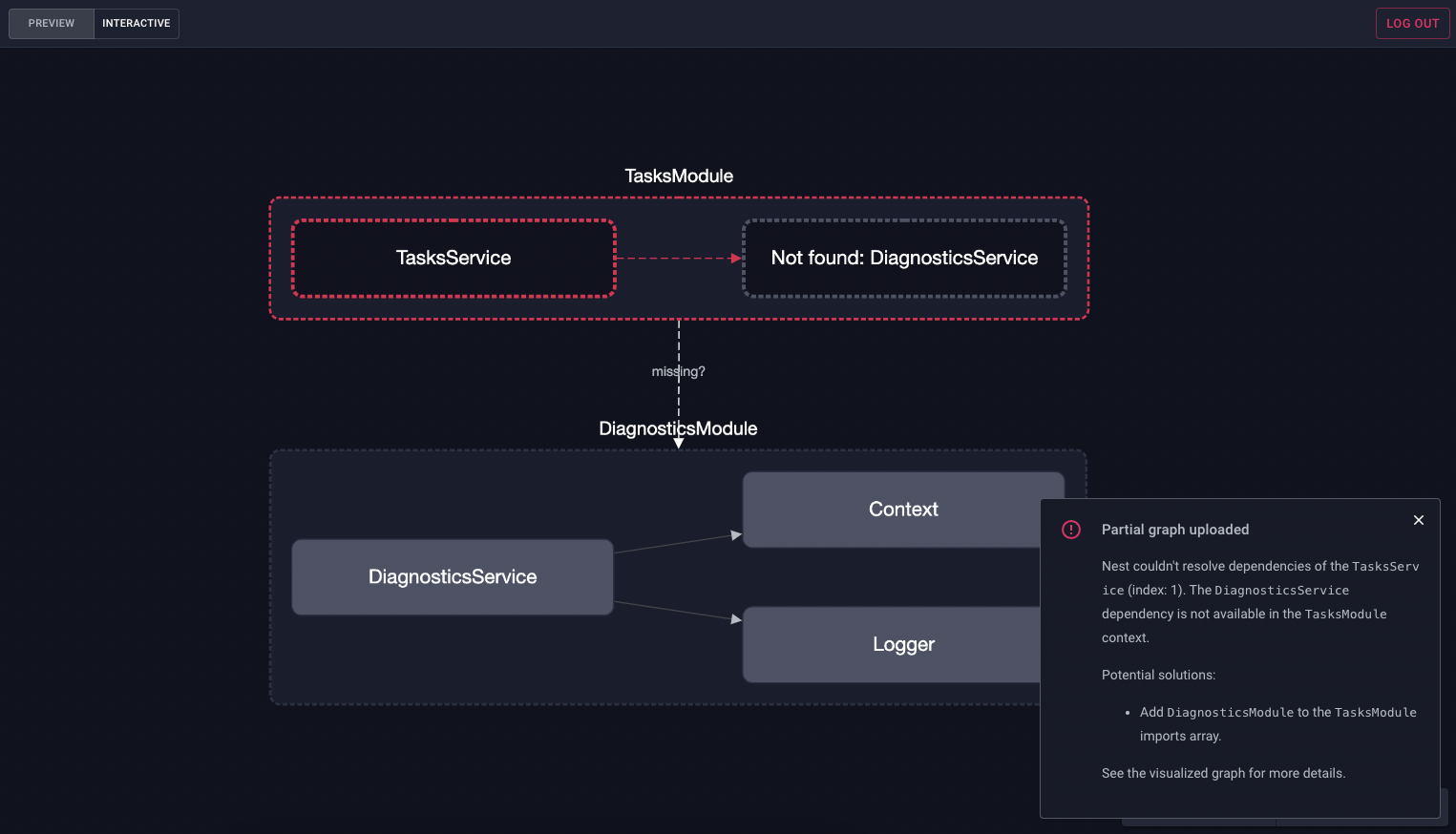
Si nous passons à la vue “Classes”, voici ce que nous verrons :

Ce graphe illustre que le DiagnosticsService que nous voulons injecter dans le TasksService n’a pas été trouvé dans le contexte du module TasksModule, et nous devrions probablement juste importer le DiagnosticsModule dans le module TasksModule pour corriger cela !
Explorateur de routes
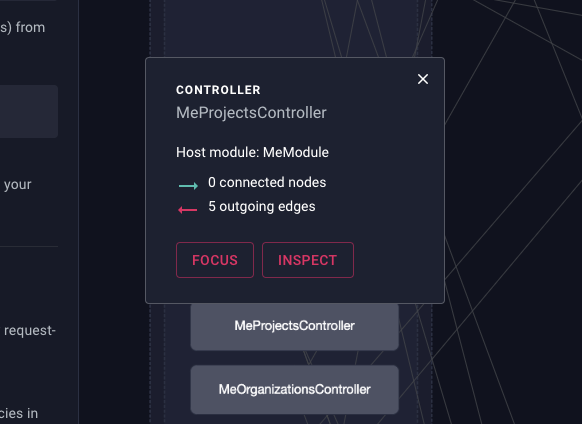
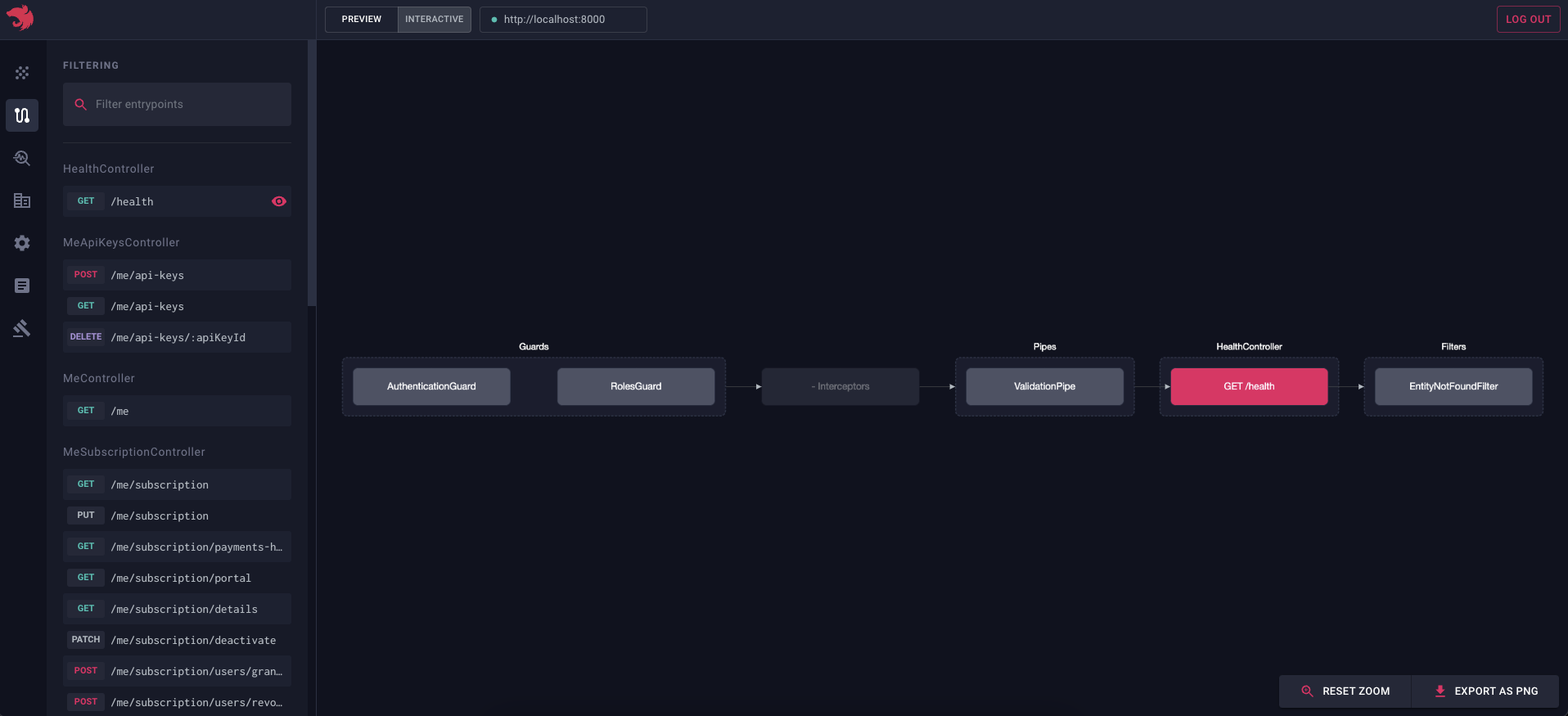
Lorsque vous naviguez vers la page Explorateur de routes, vous devriez voir tous les points d’entrée enregistrés :

Les points d’entrée sont groupés par leurs contrôleurs hôtes. Vous pouvez également utiliser la barre de recherche pour trouver un point d’entrée spécifique.
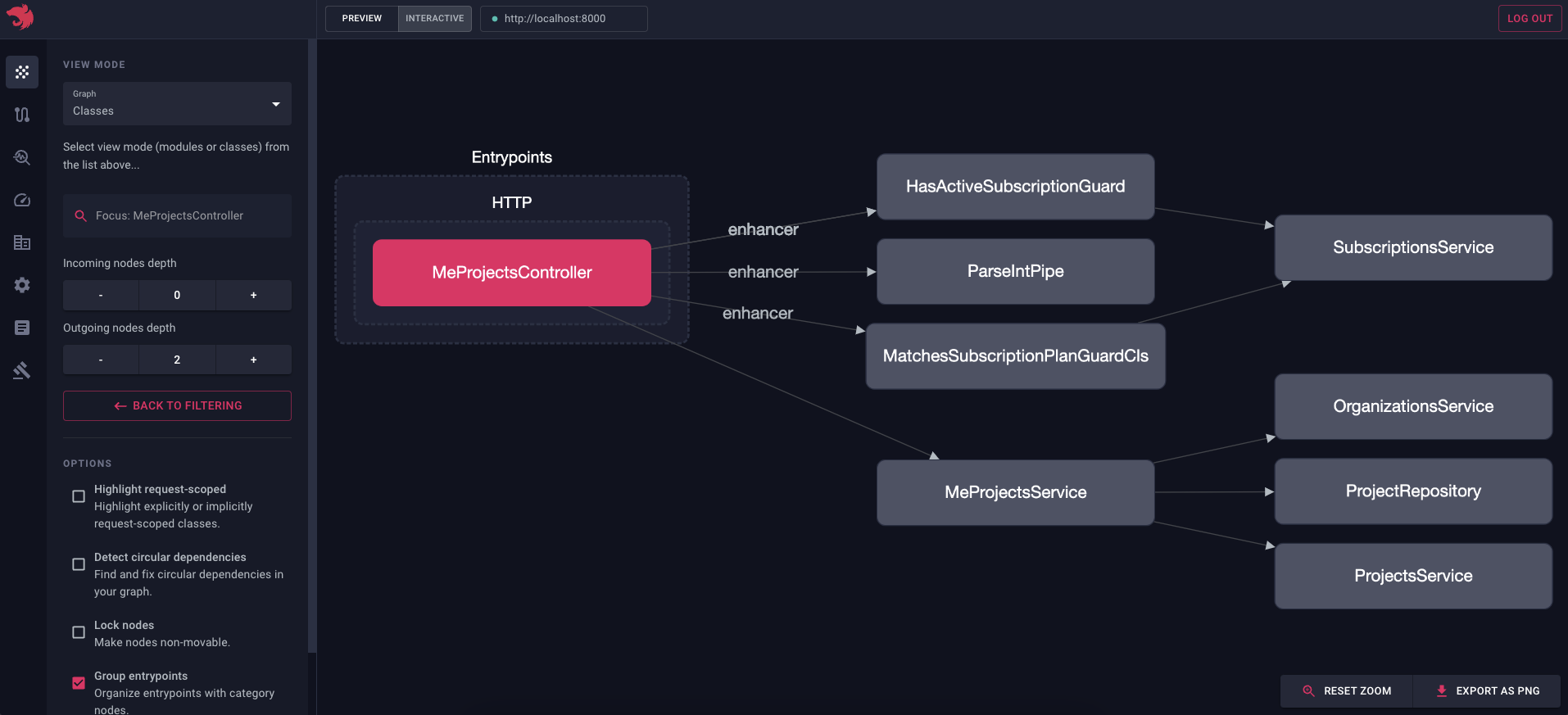
Si vous cliquez sur un point d’entrée spécifique, un graphe de flux sera affiché. Ce graphe montre le flux d’exécution de ce point d’entrée (par exemple, gardes, intercepteurs, pipes, etc. liés à cette route). Cela est particulièrement utile lorsque vous souhaitez comprendre à quoi ressemble le cycle de requête/réponse pour une route spécifique, ou lorsque vous résolvez pourquoi un garde/un intercepteur/un pipe spécifique n’est pas exécuté.
Sandbox
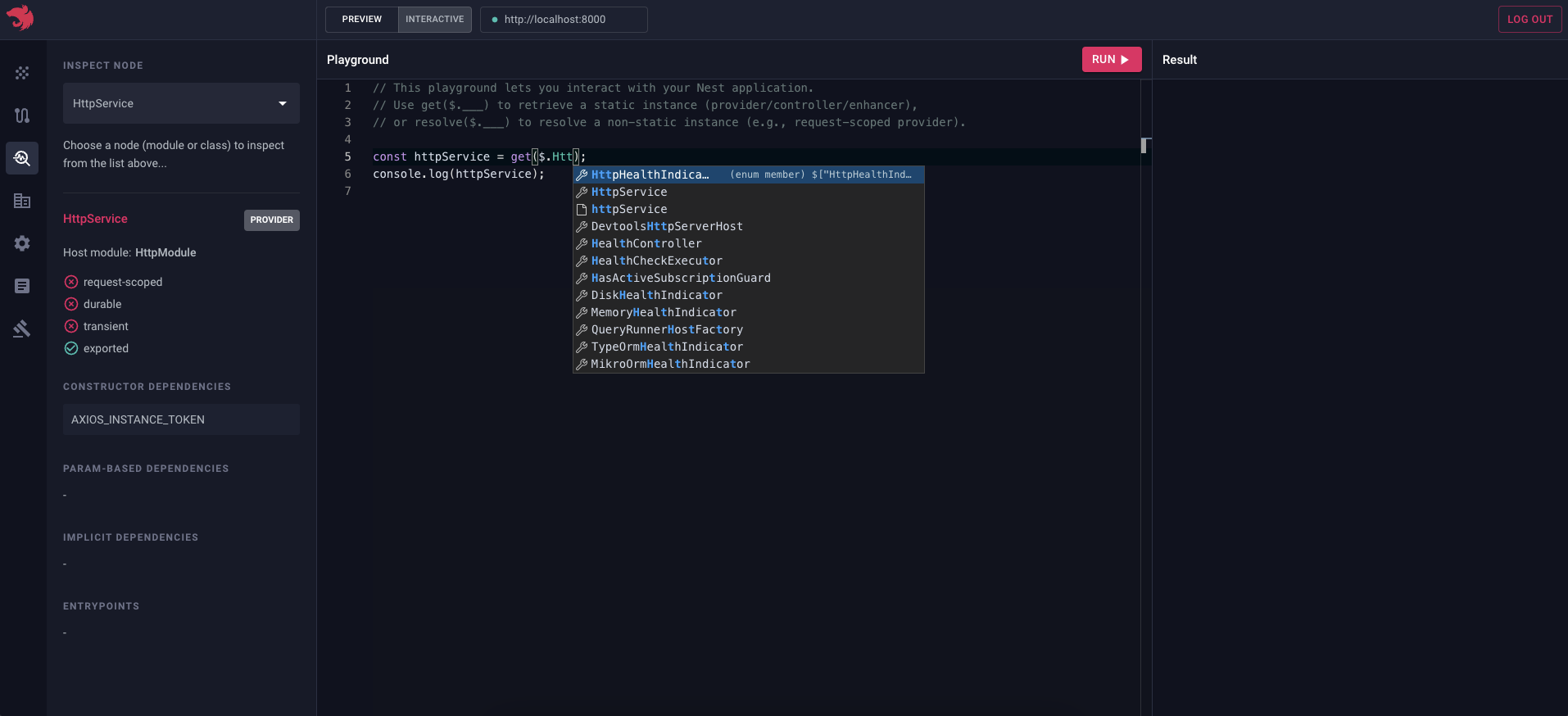
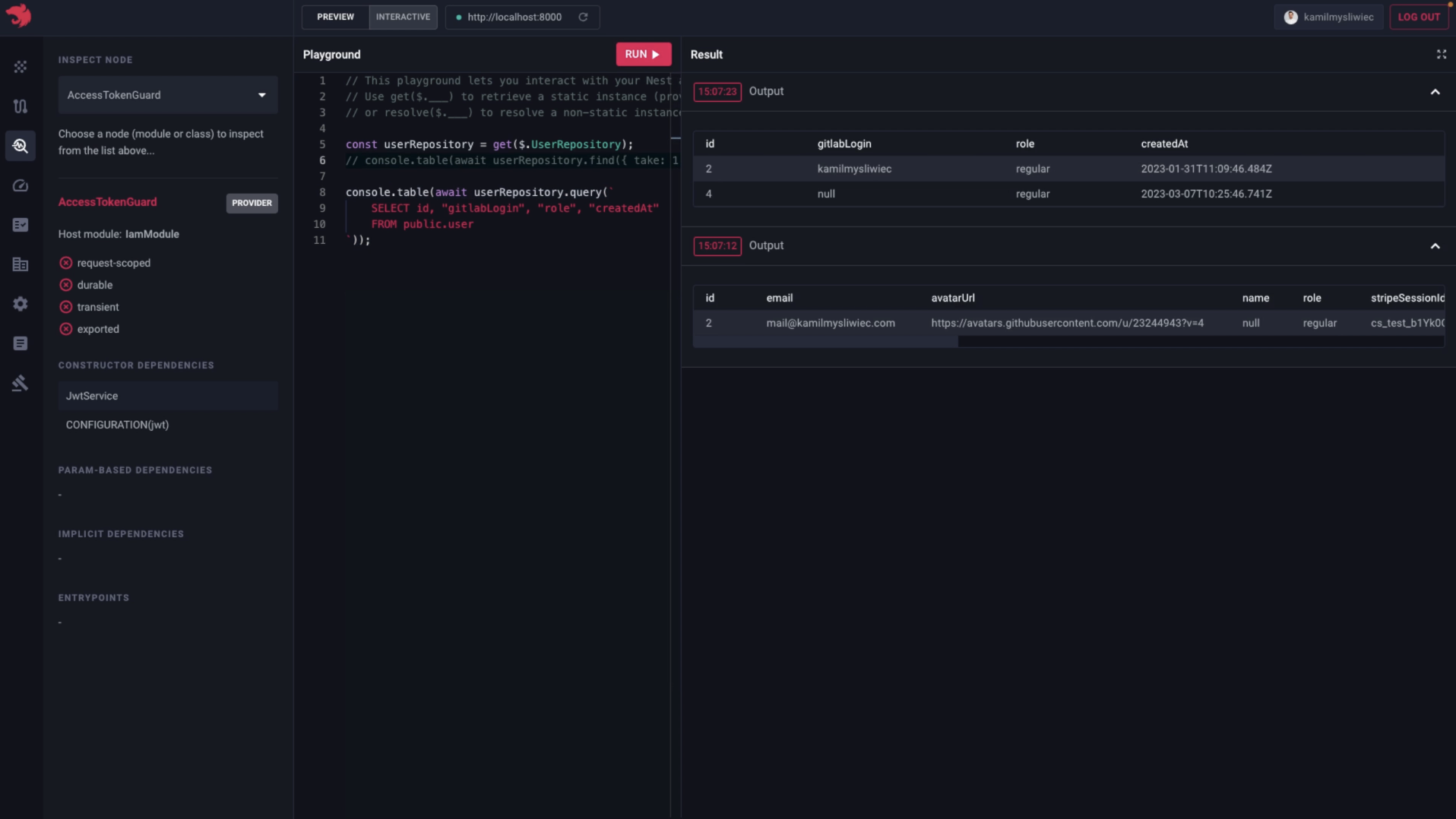
Pour exécuter du code JavaScript à la volée et interagir avec votre application en temps réel, naviguez vers la page Sandbox :

Le terrain de jeu peut être utilisé pour tester et déboguer des points d’API en temps réel, permettant aux développeurs d’identifier rapidement les problèmes et de les résoudre sans utiliser, par exemple, un client HTTP. Nous pouvons également contourner la couche d’authentification, donc nous n’avons plus besoin de cette étape supplémentaire de connexion, ou même d’un compte utilisateur spécial à des fins de test. Pour des applications basées sur des événements, nous pouvons également déclencher des événements directement depuis le terrain de jeu, et voir comment l’application réagit à ceux-ci.
Tout ce qui est enregistré est directement transmis à la console du terrain de jeu, de sorte que nous puissions facilement voir ce qui se passe.
Il suffit d’exécuter le code à la volée et de voir les résultats instantanément, sans avoir à reconstruire l’application et à redémarrer le serveur.

Vous pouvez visionner cette vidéo pour voir la fonctionnalité Interactive Playground en action :
Analyseur de performance de bootstrap
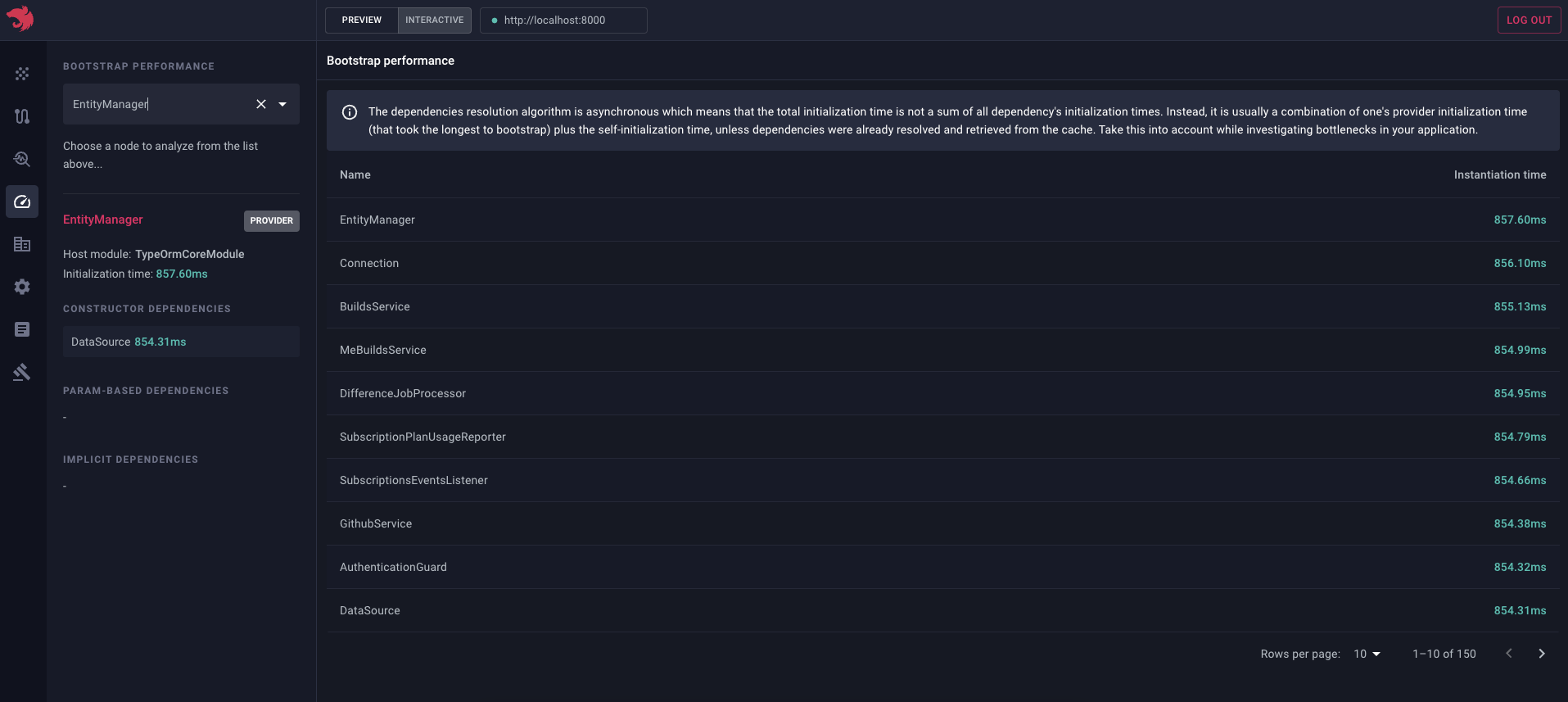
Pour voir une liste de tous les nœuds de classe (contrôleurs, fournisseurs, améliorations, etc.) et leurs temps d’instanciation correspondants, naviguez vers la page Performance de Bootstrap :

Cette page est particulièrement utile lorsque vous souhaitez identifier les parties les plus lentes du processus de bootstrap de votre application (par exemple, lorsque vous souhaitez optimiser le temps de démarrage de l’application, ce qui est crucial pour, par exemple, les environnements sans serveur).
Audit
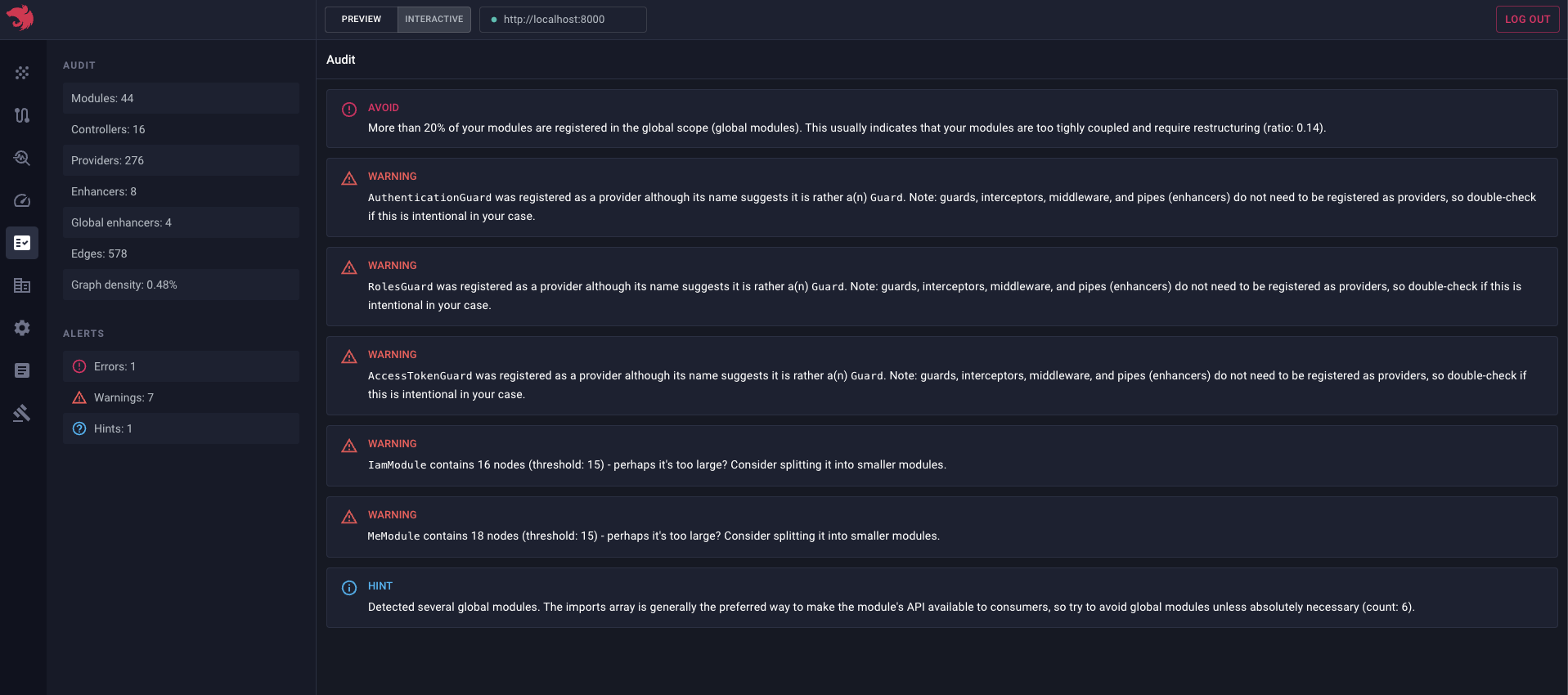
Pour voir l’audit auto-généré - erreurs/avertissements/indications que l’application a retrouvé lors de l’analyse de votre graphe sérialisé, naviguez vers la page Audit :

Cette page est utile lorsque vous souhaitez identifier les problèmes potentiels dans votre application.
Aperçu des fichiers statiques
Pour sauvegarder un graphe sérialisé dans un fichier, utilisez le code suivant :
await app.listen(3000); // OU await app.init()fs.writeFileSync('./graph.json', app.get(SerializedGraph).toString());Ensuite, vous pouvez faire glisser et déposer/upload ce fichier :

Cela est utile lorsque vous souhaitez partager votre graphe avec quelqu’un d’autre (par exemple, un collègue), ou lorsque vous souhaitez l’analyser hors ligne.