Erreurs courantes
Pendant votre développement avec NestJS, vous pouvez rencontrer diverses erreurs en apprenant le framework.
”Erreur de dépendance non résolue”
Probablement le message d’erreur le plus courant concerne le fait que Nest ne peut pas résoudre les dépendances d’un fournisseur. Le message d’erreur ressemble généralement à ceci :
Nest can't resolve dependencies of the <provider>(?) Please make sure that the argument <unknown_token> at index [<index>] is available in the <module> context.Le coupable le plus courant de l’erreur est de ne pas avoir le <provider> dans le tableau de providers du module. Assurez-vous que le fournisseur est bien dans le tableau de providers et suivez les pratiques standard de fournisseur NestJS.
Il y a quelques pièges qui sont courants. L’un d’eux consiste à mettre un fournisseur dans un tableau imports. Si tel est le cas, l’erreur affichera le nom du fournisseur là où <module> devrait être.
Si vous rencontrez cette erreur pendant le développement, regardez le module mentionné dans le message d’erreur et examinez ses providers. Pour chaque fournisseur dans le tableau providers, assurez-vous que le module a accès à toutes les dépendances. Souvent, les providers sont dupliqués dans un “Module de Fonctionnalité” et un “Module Racine”, ce qui signifie que Nest essaiera d’instancier le fournisseur deux fois. Plus que probablement, le module contenant le <provider> dupliqué devrait être ajouté dans le tableau imports du “Module Racine” à la place.
Si le <unknown_token> ci-dessus est <dependency>, vous pourriez avoir un import de fichier circulaire. Cela est différent de l’ erreur de dépendance circulaire, car au lieu d’avoir des fournisseurs qui dépendent les uns des autres dans leurs constructeurs, cela signifie simplement que deux fichiers finissent par s’importer mutuellement. Un cas courant serait un fichier de module déclarant un token et important un fournisseur, et le fournisseur important la constante de token depuis le fichier de module. Si vous utilisez des fichiers de baril, assurez-vous que vos imports de baril ne finissent pas également par créer ces imports circulaires.
Si le <unknown_token> ci-dessus est <Object>, cela signifie que vous injectez en utilisant un type/interface sans un token de fournisseur approprié. Pour corriger cela, assurez-vous que :
- Vous importez la référence de classe ou utilisez un token personnalisé avec le décorateur
@Inject(). Lisez la page des fournisseurs personnalisés, et - Pour les fournisseurs basés sur des classes, vous importez les classes concrètes au lieu de vous contenter d’importer le type via la syntaxe
import type ....
De plus, assurez-vous que vous n’avez pas fini par injecter le fournisseur en lui-même car les auto-injections ne sont pas autorisées dans NestJS. Quand cela se produit, <unknown_token> sera probablement égal à <provider>.
Erreurs de dépendance circulaire
Parfois, il vous sera difficile d’éviter les dépendances circulaires dans votre application. Vous devrez prendre certaines mesures pour aider Nest à résoudre celles-ci. Les erreurs provenant des dépendances circulaires ressemblent à ceci :
Nest cannot create the <module> instance.The module at index [<index>] of the <module> "imports" array is undefined.
Potential causes:- A circular dependency between modules. Use forwardRef() to avoid it. Read more: https://nestjs.com/docs/fundamentals/circular-dependency- The module at index [<index>] is of type "undefined". Check your import statements and the type of the module.Les dépendances circulaires peuvent provenir des fournisseurs qui dépendent les uns des autres, ou des fichiers TypeScript qui dépendent les uns des autres pour des constantes, comme l’exportation de constantes d’un fichier de module et l’importation dans un fichier de service. Dans ce dernier cas, il est conseillé de créer un fichier séparé pour vos constantes. Dans le cas précédent, veuillez suivre le guide sur les dépendances circulaires et assurez-vous que les modules et les fournisseurs sont marqués avec forwardRef.
Débogage des erreurs de dépendance
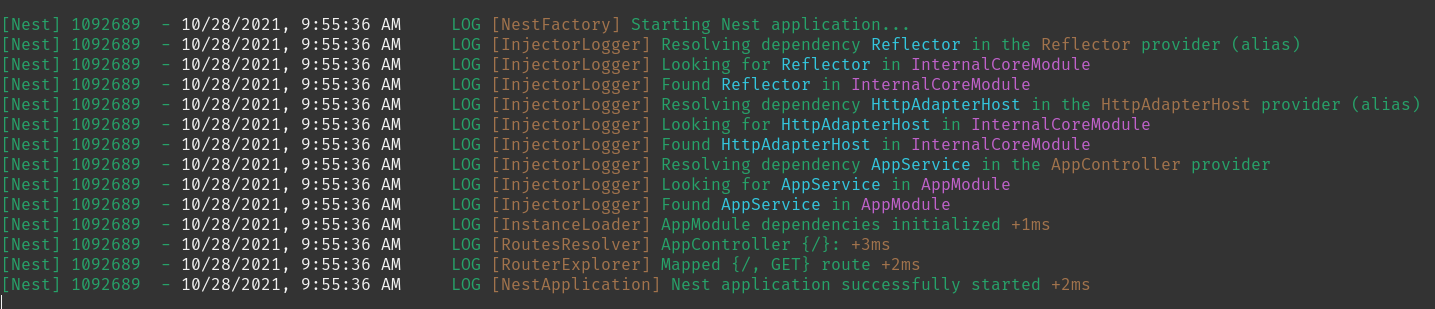
En plus de vérifier manuellement que vos dépendances sont correctes, depuis Nest 8.1.0, vous pouvez définir la variable d’environnement NEST_DEBUG sur une chaîne évaluant à vrai (truthy), et obtenir des informations de journalisation supplémentaires pendant que Nest résout toutes les dépendances de l’application.

Dans l’image ci-dessus, la chaîne en jaune est la classe hôte de la dépendance étant injectée, la chaîne en bleu est le nom de la dépendance injectée, ou son token d’injection, et la chaîne en violet est le module dans lequel la dépendance est recherchée. En utilisant cela, vous pouvez généralement retracer la résolution de la dépendance pour comprendre ce qui se passe et pourquoi vous obtenez des problèmes d’injection de dépendance.