Introduction
La spécification OpenAPI est un format de définition indépendant du langage utilisé pour décrire les API RESTful. Nest fournit un module dédié qui permet de générer une telle spécification en s’appuyant sur des décorateurs.
Installation
Pour commencer à l’utiliser, nous devons d’abord installer la dépendance requise.
$ npm install --save @nestjs/swaggerBootstrap
Une fois le processus d’installation terminé, ouvrez le fichier main.ts et initialisez Swagger en utilisant la classe SwaggerModule :
import { NestFactory } from '@nestjs/core';import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';import { AppModule } from './app.module';
async function bootstrap() { const app = await NestFactory.create(AppModule);
const config = new DocumentBuilder() .setTitle('Cats example') .setDescription('La description de l\'API des chats') .setVersion('1.0') .addTag('cats') .build();
const document = SwaggerModule.createDocument(app, config); SwaggerModule.setup('api', app, document);
await app.listen(3000);}bootstrap();Le DocumentBuilder aide à structurer un document de base qui conforme à la spécification OpenAPI. Il fournit plusieurs méthodes qui permettent de définir des propriétés telles que le titre, la description, la version, etc. Afin de créer un document complet (avec toutes les routes HTTP définies), nous utilisons la méthode createDocument() de la classe SwaggerModule. Cette méthode prend deux arguments, une instance d’application et un objet d’options Swagger. Au besoin, nous pouvons fournir un troisième argument qui devrait être de type SwaggerDocumentOptions. En savoir plus dans la section des options de document.
Une fois que nous avons créé un document, nous pouvons appeler la méthode setup(). Elle accepte :
- Le chemin pour monter l’interface Swagger
- Une instance d’application
- L’objet de document instancié ci-dessus
- Un paramètre de configuration optionnel (lisez-en plus ici)
Maintenant, vous pouvez exécuter la commande suivante pour démarrer le serveur HTTP :
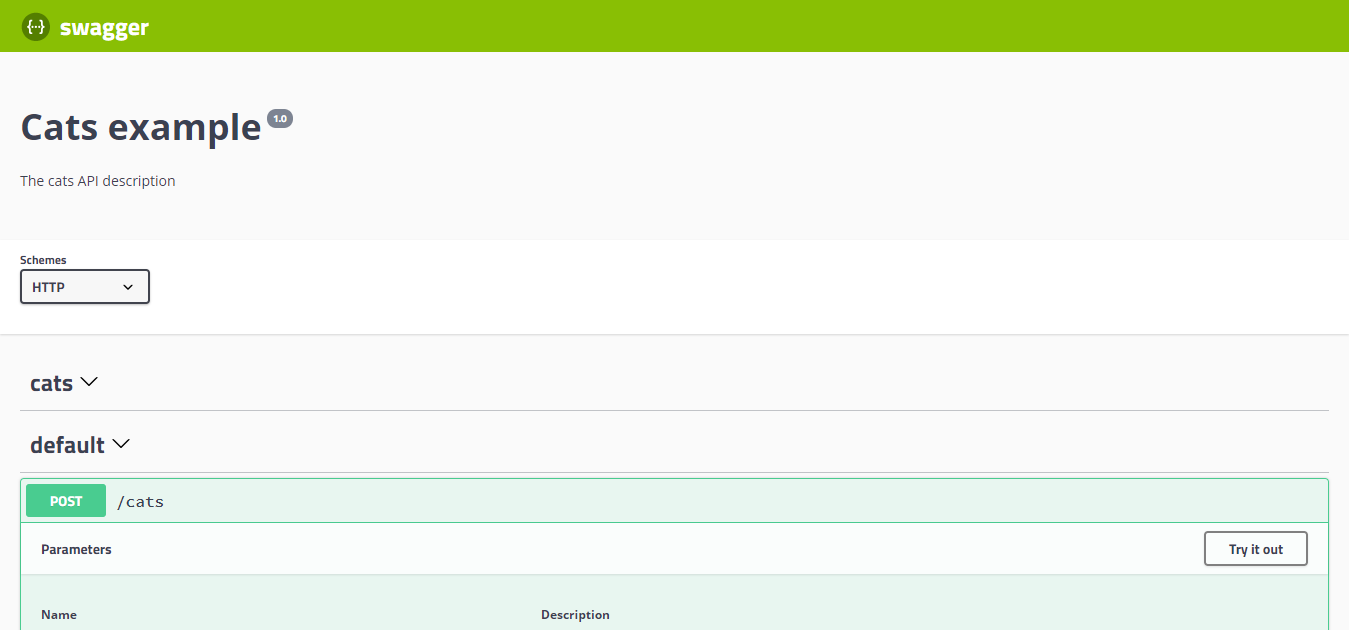
$ npm run startPendant que l’application est en cours d’exécution, ouvrez votre navigateur et allez à http://localhost:3000/api. Vous devriez voir l’interface Swagger.

Comme vous pouvez le voir, le SwaggerModule reflète automatiquement tous vos points de terminaison.
Options de document
Lors de la création d’un document, il est possible de fournir des options supplémentaires pour affiner le comportement de la bibliothèque. Ces options devraient être de type SwaggerDocumentOptions, qui peuvent être les suivantes :
export interface SwaggerDocumentOptions { /** * Liste des modules à inclure dans la spécification */ include?: Function[];
/** * Modèles supplémentaires qui doivent être inspectés et inclus dans la spécification */ extraModels?: Function[];
/** * Si `true`, Swagger ignorera le préfixe global défini par la méthode `setGlobalPrefix()` */ ignoreGlobalPrefix?: boolean;
/** * Si `true`, Swagger chargera également les routes des modules importés par `include` */ deepScanRoutes?: boolean;
/** * Fabrice d'identifiant d'opération personnalisée à utiliser pour générer l'`operationId` * basé sur le `controllerKey` et `methodKey` * @default () => controllerKey_methodKey */ operationIdFactory?: (controllerKey: string, methodKey: string) => string;}Par exemple, si vous souhaitez vous assurer que la bibliothèque génère des noms d’opération comme createUser au lieu de UserController_createUser, vous pouvez définir ce qui suit :
const options: SwaggerDocumentOptions = { operationIdFactory: (controllerKey: string, methodKey: string) => methodKey,};const document = SwaggerModule.createDocument(app, config, options);Options de configuration
Vous pouvez configurer Swagger UI en passant l’objet d’options qui satisfait l’interface SwaggerCustomOptions comme quatrième argument de la méthode SwaggerModule#setup.
export interface SwaggerCustomOptions { /** * Si `true`, les chemins des ressources Swagger seront précédés du préfixe global défini par `setGlobalPrefix()`. * Default: `false`. * @see https://docs.nestjs.com/faq/global-prefix */ useGlobalPrefix?: boolean;
/** * Si `false`, seules les définitions d'API (JSON et YAML) seront servies (sur `/{path}-json` et `/{path}-yaml`). * Cela est particulièrement utile si vous hébergez déjà une interface Swagger ailleurs et que vous souhaitez simplement servir des définitions d'API. * Default: `true`. */ swaggerUiEnabled?: boolean;
/** * URL pointant sur la définition de l'API à charger dans l'interface Swagger. */ swaggerUrl?: string;
/** * Chemin de la définition JSON de l'API à servir. * Default: `<path>-json`. */ jsonDocumentUrl?: string;
/** * Chemin de la définition YAML de l'API à servir. * Default: `<path>-yaml`. */ yamlDocumentUrl?: string;
/** * Hook permettant de modifier le document OpenAPI avant qu'il ne soit servi. * Il est appelé après que le document est généré et avant qu'il soit servi en JSON & YAML. */ patchDocumentOnRequest?: <TRequest = any, TResponse = any>( req: TRequest, res: TResponse, document: OpenAPIObject ) => OpenAPIObject;
/** * Si `true`, le sélecteur des définitions OpenAPI est affiché dans l'interface Swagger UI. * Default: `false`. */ explorer?: boolean;
/** * Options Swagger UI supplémentaires */ swaggerOptions?: SwaggerUiOptions;
/** * Styles CSS personnalisés à injecter dans la page Swagger UI. */ customCss?: string;
/** * URL(s) d'une feuille de style CSS personnalisée à charger dans la page Swagger UI. */ customCssUrl?: string | string[];
/** * URL(s) de fichiers JavaScript personnalisés à charger dans la page Swagger UI. */ customJs?: string | string[];
/** * Scripts JavaScript personnalisés à charger dans la page Swagger UI. */ customJsStr?: string;
/** * Favicon personnalisé pour la page Swagger UI. */ customfavIcon?: string;
/** * Titre personnalisé pour la page Swagger UI. */ customSiteTitle?: string;
/** * Chemin du système de fichiers (ex: ./node_modules/swagger-ui-dist) contenant des ressources statiques Swagger UI. */ customSwaggerUiPath?: string;}Exemple
Un exemple fonctionnel est disponible ici.