Autres fonctionnalités
Cette page liste toutes les autres fonctionnalités disponibles que vous pourriez trouver utiles.
Préfixe global
Pour ignorer un préfixe global pour les routes définies par setGlobalPrefix(), utilisez ignoreGlobalPrefix :
const document = SwaggerModule.createDocument(app, options, { ignoreGlobalPrefix: true,});Paramètres globaux
Vous pouvez ajouter des définitions de paramètres à toutes les routes en utilisant DocumentBuilder :
const options = new DocumentBuilder() .addGlobalParameters({ name: 'tenantId', in: 'header', }) .build();Spécifications multiples
Le SwaggerModule fournit un moyen de prendre en charge plusieurs spécifications. En d’autres termes, vous pouvez servir différentes documentations, avec différentes interfaces utilisateur, sur différents points de terminaison.
Pour prendre en charge plusieurs spécifications, votre application doit être écrite dans une approche modulaire. La méthode createDocument() prend un 3ème argument, extraOptions, qui est un objet avec une propriété nommée include. La propriété include prend une valeur qui est un tableau de modules.
Vous pouvez configurer le support de spécifications multiples comme indiqué ci-dessous :
import { NestFactory } from '@nestjs/core';import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';import { AppModule } from './app.module';import { CatsModule } from './cats/cats.module';import { DogsModule } from './dogs/dogs.module';
async function bootstrap() { const app = await NestFactory.create(AppModule);
/** * createDocument(application, configurationOptions, extraOptions); * * createDocument prend un argument optionnel 3 "extraOptions" * qui est un objet avec une propriété "include" où vous pouvez passer un tableau * de modules que vous souhaitez inclure dans cette spécification Swagger * Par exemple : CatsModule et DogsModule auront deux spécifications Swagger séparées qui * seront exposées sur deux SwaggerUI différentes avec deux points de terminaison différents. */
const options = new DocumentBuilder() .setTitle('Exemple de chats') .setDescription('La description de l\'API des chats') .setVersion('1.0') .addTag('chats') .build();
const catDocument = SwaggerModule.createDocument(app, options, { include: [CatsModule], }); SwaggerModule.setup('api/cats', app, catDocument);
const secondOptions = new DocumentBuilder() .setTitle('Exemple de chiens') .setDescription('La description de l\'API des chiens') .setVersion('1.0') .addTag('chiens') .build();
const dogDocument = SwaggerModule.createDocument(app, secondOptions, { include: [DogsModule], }); SwaggerModule.setup('api/dogs', app, dogDocument);
await app.listen(3000);}
bootstrap();Maintenant, vous pouvez démarrer votre serveur avec la commande suivante :
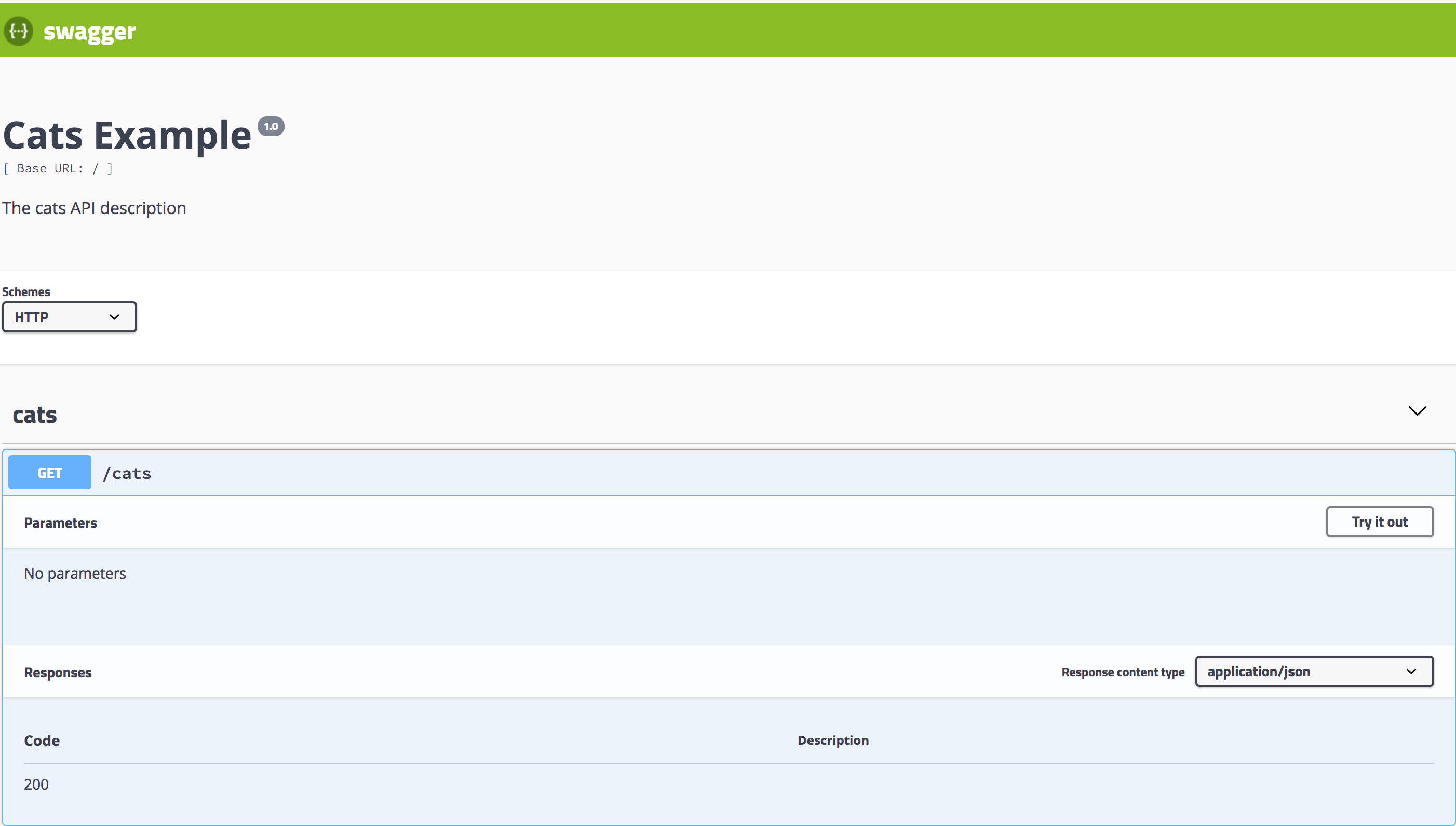
$ npm run startAccédez à http://localhost:3000/api/cats pour voir l’interface Swagger pour les chats :

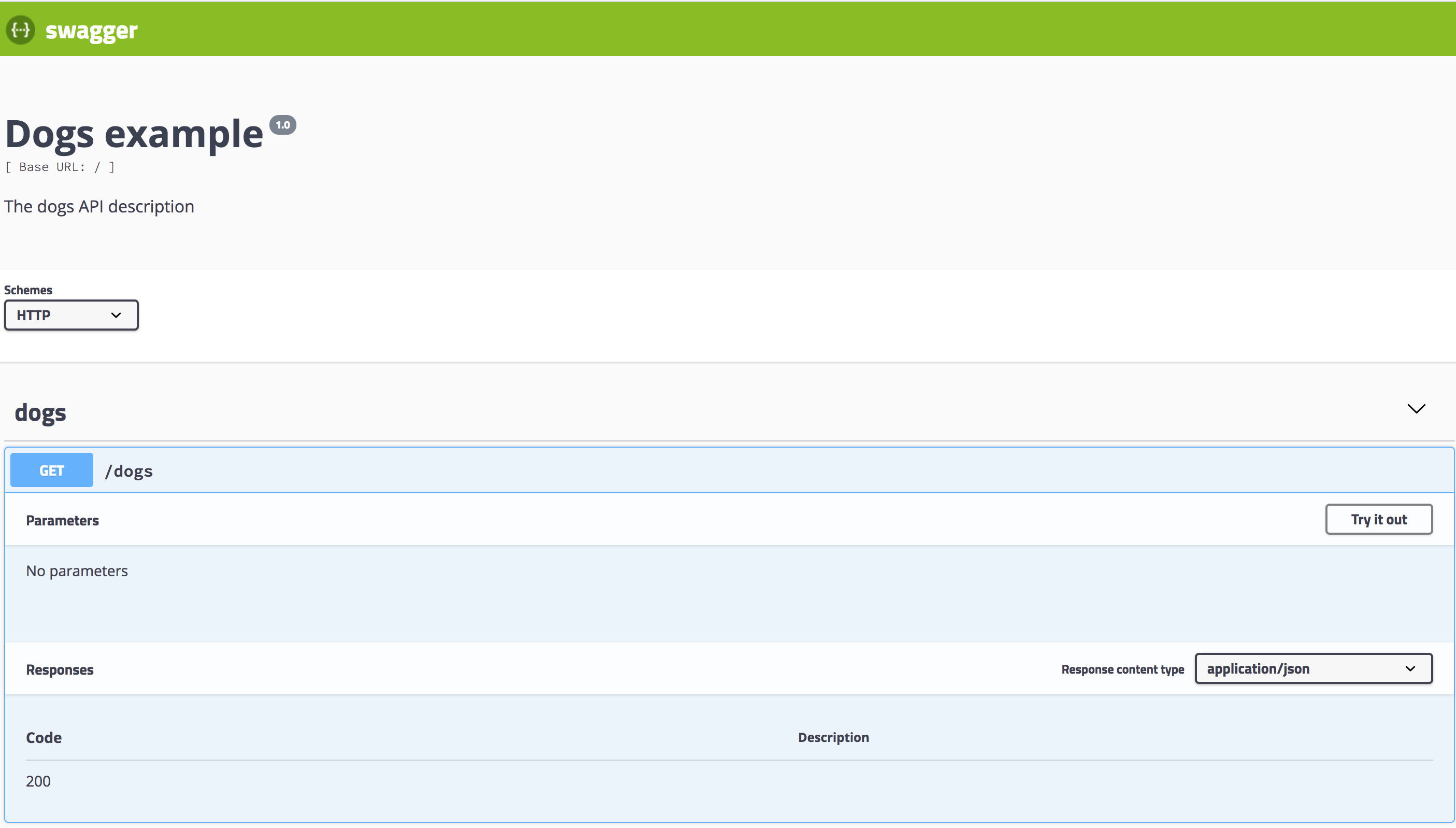
En retour, http://localhost:3000/api/dogs exposera l’interface Swagger pour les chiens :